Step 4 - Add and design the application
This section describes how to add and design your application.
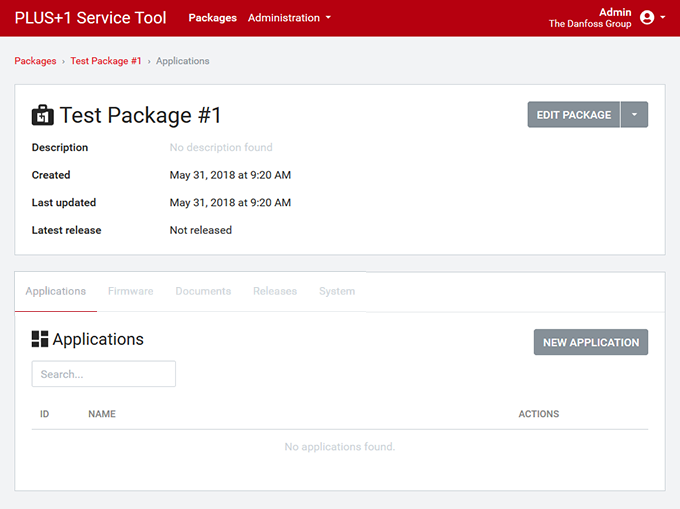
- Click the Applications tab to switch to the applications view.
-
Click New Application to
create a new application.

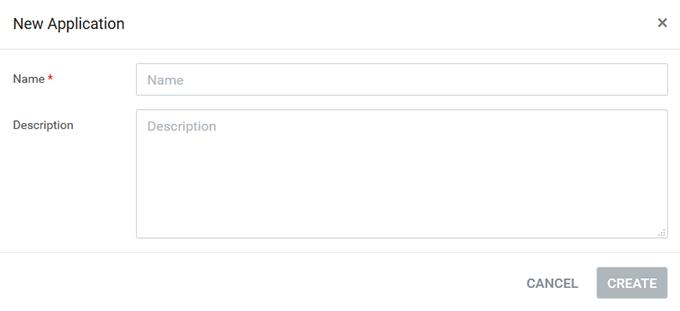
- Enter a name for the application and optionally a description.
-
Click Create to add the
application.

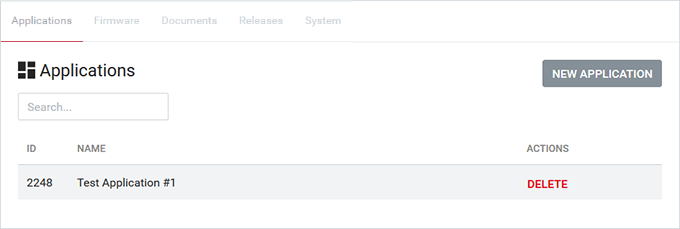
The application is now available in the list of applications.
-
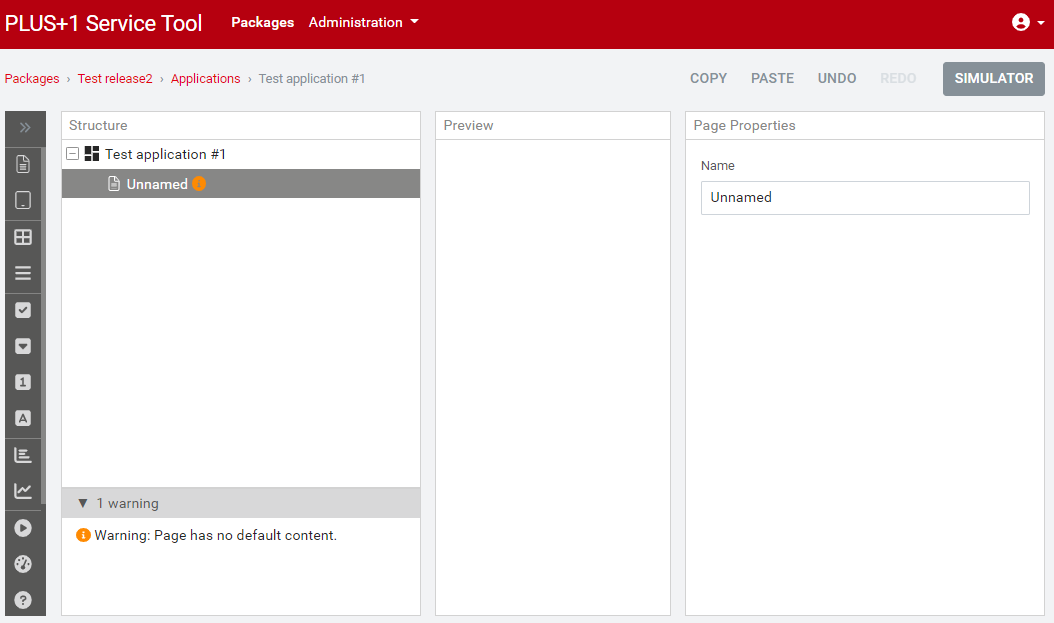
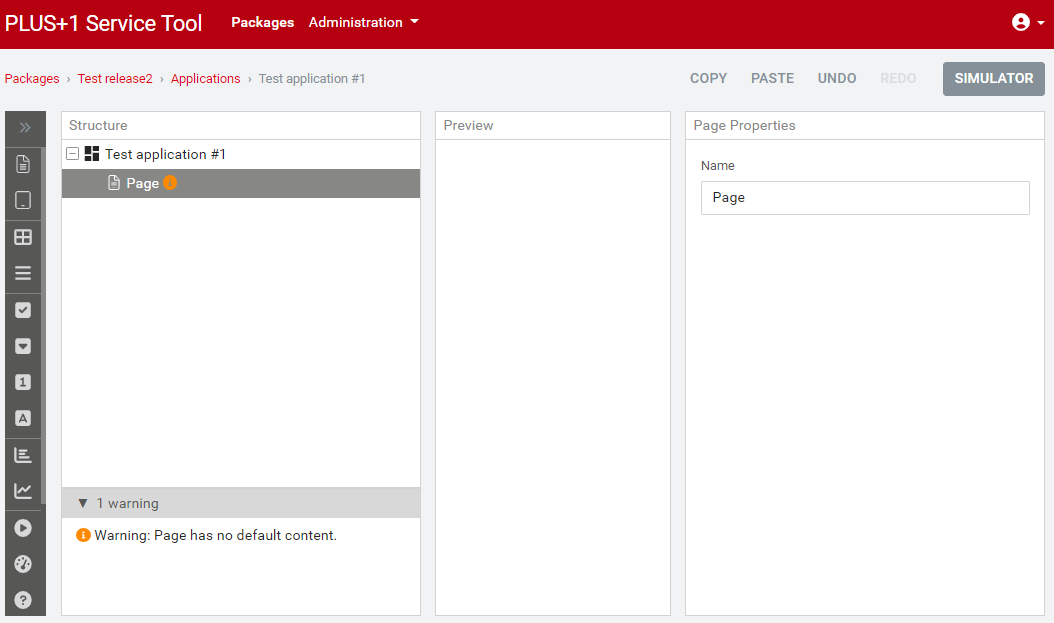
Click the application row to enter the design view.

-
Click and drag the Page icon in the
Structure panel to add a page.

-
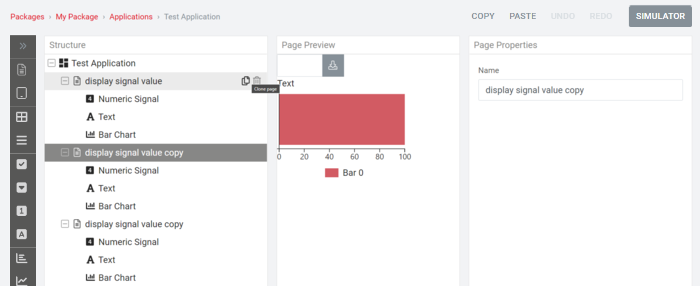
Click the Clone page
icon in the Structure panel to clone an
existing page.
Alternatively, you can
- copy a page with Ctrl + C and paste it with Ctrl + V.
- use the COPY and PASTE buttons on the top right corner in the application view.

-
Rename the page to a suitable name.

We can now start adding controls to the page.
-
Click and drag a component from the Controls side bar to the Preview area.

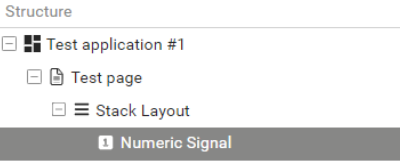
We want to add a couple of controls, and we would like them stacked on top of each other, so we'll start off by adding a Stack Layout control.
-
Click and drag a Numeric
Signal to the Stack
Layout.

We will then select the signal we want to display
-
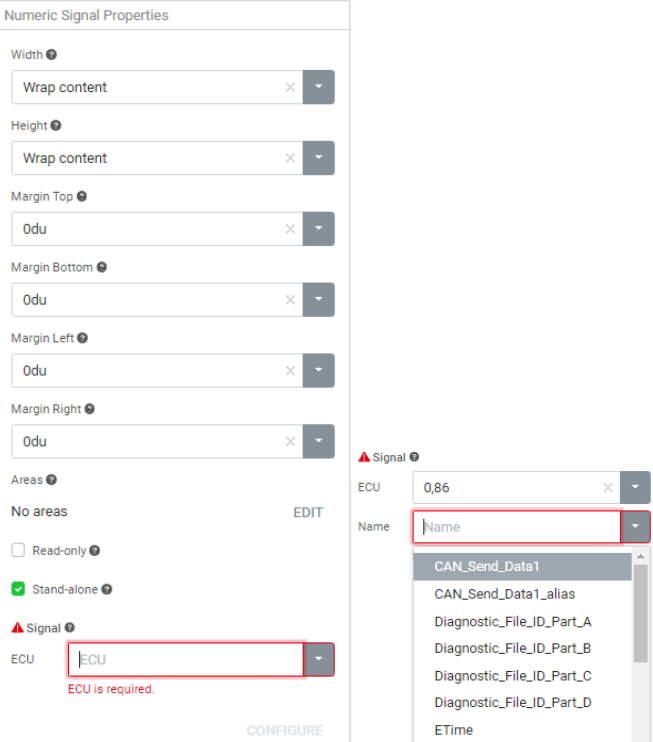
Click the numeric signal control to display the properties.
Select desired ECU and signal in the ECU
and Name drop down lists.

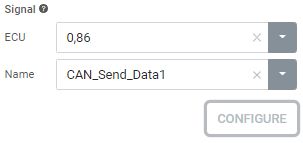
-
Click the Configure button to configure a signal.

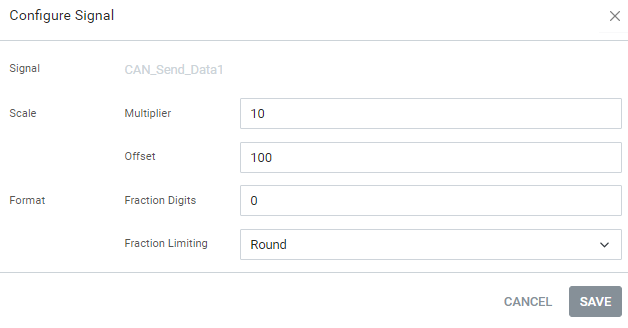
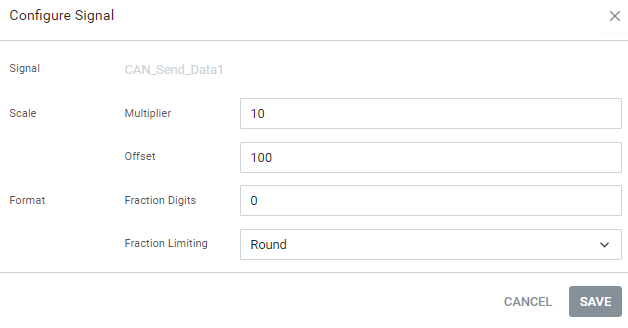
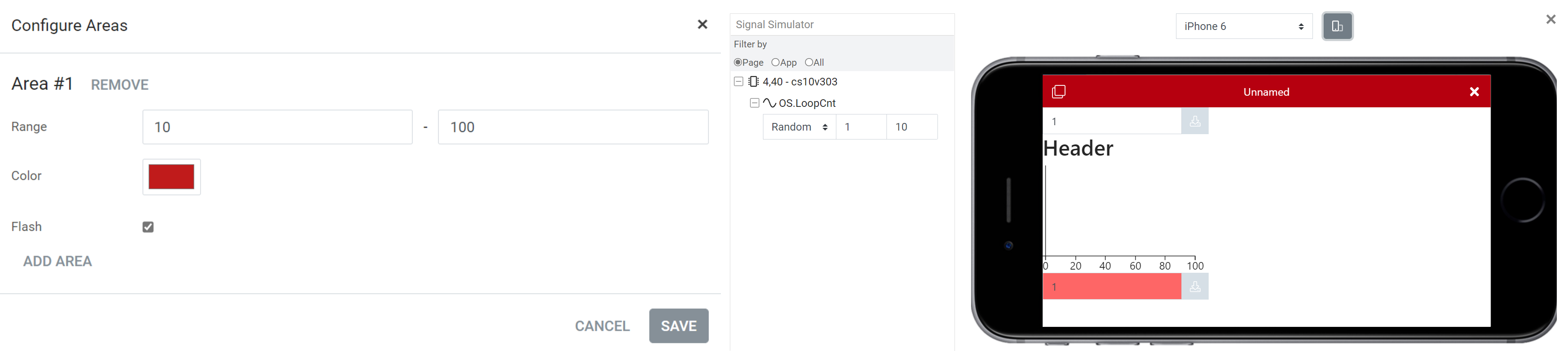
Figure 1: The configure signal dialog is now shown. 
Set Multiplier to "10," and Offset to "100." With these settings, the logged signal values will be multiplied with 10, and 100 will be added.

Table 1. Signal properties: Unit Specify which unit the Enum signal has (e.g. Volt or Seconds) Options Add names for certain values for the Enum signal. Scale Multiplier A factor which the signal value shall be multiplied with. Offset An offset which shall be added or subtracted from the signal value. Format Fraction digits The amount of fraction digits shown. Fraction limiting Select round or truncate. It is possible to add areas to change background color (flashing color appearance) based on input value.

Table 2. Range Give the range where a certain color should appear. Color Choose the background color of the control. Flash check if flashing effect is desired based on input. Let's add a second control, an Enum Signal.
-
Click the + in the
Stack Layout control, and select
Enum Signal in the control list.
Select an ECU and signal.
Configure the signal, by clicking the Configure button under the ECU and signal name.
Since we are using an Enum Signal control, we want to define names for certain signal values. The name text that corresponds to the logged value will be shown when logging the signal in the mobile app.
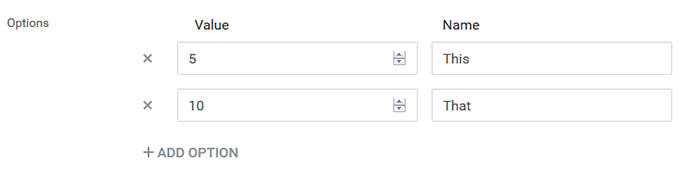
Click + Add Option to add a Value together with a Name.
We want to show the text This when the value is 5, and the text That when the value is 10, so we add two value/text entries.
Click Save to save the configuration.

-
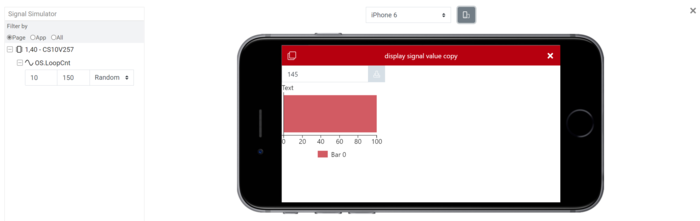
Click the Simulator button to see if the application
looks correct.

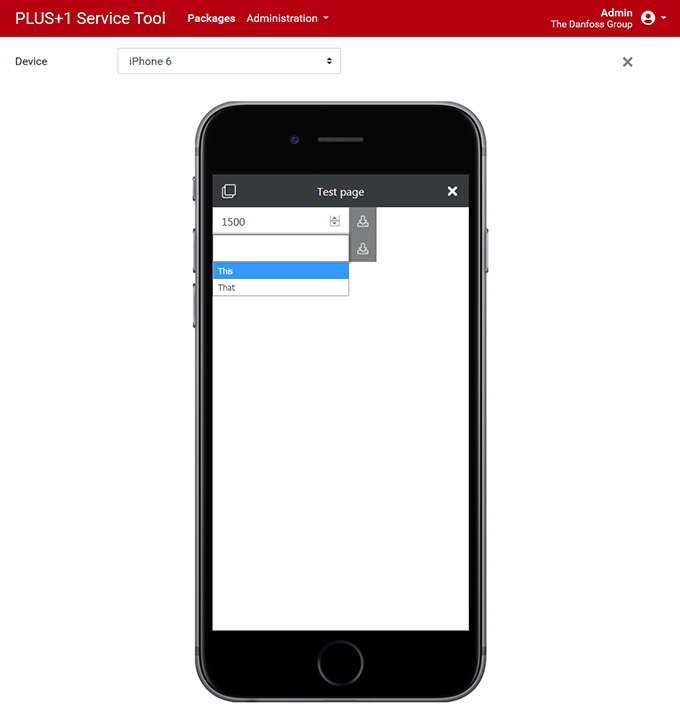
In the Simulator view, it is possible to see how the application design looks on different types of smartphones and tablets of any sizes. It is possible to change between Landscape and Portrait orientation.

Press Landscape/Portrait icon to change the orientation of the screen. It is also possible to simulate a signal value by adding values manually.

We are now ready with our application for the package.
