Margins and sizes
The margins and sizes of controls are defined in the same way. Margins (top/left/bottom/left/right) are used to specify the space between different components, and sizes are specified by the width and height of the control.
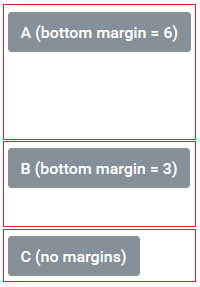
Margins
- A has margin = 6
- B has margin = 3
- C has no margins

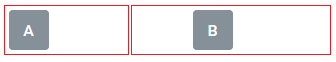
Dynamic units
Dynamic units (du) are display independent length units that make it possible to specify widths, heights, or margins without having to know anything about which screen the page contents will be displayed on. The framework will make sure that the page contents will look good on any type of screen.
- A has a right margin of 5du
- B has a left margin of 4du

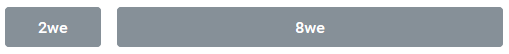
Weight units (we)
Weight units (we) are used to specify how much of the available space a control should use.
- Control A has 2we
- Control B has 8we

- Control A has 22we
- Control B has 22we
- Control A has 22we
- Control B has 22we

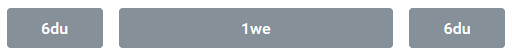
Controls can combine dimensions in we and du to make one control have a fixed size, while a second control will take all available space.
- Button 1 = 6du
- Button 3 = 6du

match_parent
Instead of giving a control explicit dimensions (by using du for example), it is also possible to specify that a control should use all available space (or a specific fraction of it).
This is accomplished by selecting match_parent for the width or height of a control. This means that the width of the control will match the width of its parents, or at least try to match it.
wrap_content
It is also possible to set a specific size to wrap_content. The control will then try to claim an appropriate size to fit the content, and also margins, if available.
